2019 was a year of significance for Jumbotail. We were expanding and many APMC Yard Sellers were joining us on our journey. So we wanted to enable them to do their daily operations on their own.

To comply with my non-disclosure agreement, I have omitted confidential information in this case study. The information below is my own and does not necessarily reflect the views of Jumbotail.
My Role
I worked with two Product managers, Finance, Business Operations Ground Team & Tech since the beginning of the project in Feb 2019.
The whole team together had numerous back and forth discussions from Feb 2019 and as the small changes that come-in even today.
Up until today, I led efforts to carry out Generative and Evaluative Research, understanding User pain points and addressing them through the experience on Portal.
Customer Insights & Ideation
I partnered with two Project Managers, Finance, Business Operations Ground Team, Tech & UX Researcher who helped me in Generative Research which helped me put down all user flows getting a bigger picture before getting into wireframes. I also relied on the Design Team for continuous design reviews & any place where I used to be blocked.
Experience Strategy & Vision
I created user journeys, frameworks, and prototypes to communicate my thoughts & concepts. This helped to put down ideas, get everyone on the same platform, and drive decision making for the team.
Planning & Scope Definition
I scoped the product with my Project Managers. We balanced customer & business goals. I & Product Managers prioritized and negotiated features for development and launch.
Oversight & Coordination
I designed across and collaborated with stakeholders for each section of the Portal.
Design Execution & Validation
I designed a Web Portal using Sketch. I executed journeys, wireframes, prototypes, and design specs. I also validated them with the Users & took feedback from Stakeholders & the Design Team.
The Challenge :
Getting the Users to do daily operations By Themselves
Since the beginning, the Business Operation Team used to carry out & manage the daily operations and finance sheets of the Sellers. To bring more sellers on Jumbotail Platform & in different cities posed a challenge in itself as the manual operations weren’t scalable. Especially, when the competitors had build products of their own.
Our challenge was to involve and evolve our users and make their daily operational tasks simple & easy so that they could function on their own.
Seller Portal would give them the capability to do daily operational work and visibility into their financial data on Jumbotail Platform.
The Approach :
Oxygen first, Vitamins later
In the interest of speed, we prioritized building the most needed parts which one of the Founders calls Oxygen. We also decided to release features part by part like a waterfall.
The hypothesis was simple – sellers are business-oriented folks.

“Humko bas dhanda karna hai. Hamara maal bhi paise jaisa hi hai. Ya toh paisa vaapas ana chahiye ya maal.”
(We just want to do business. Our goods are like money to us. Either give us money for our goods or return our goods back)
So the first piece of Portal we decided was visibility into their finances.
This decision had a major impact on all the finance processes that were happening manually. It helped them tie up the loose ends. Excel sheets were modified and designed according to the requirement of Sellers for portals like Tally and MandiMunim.
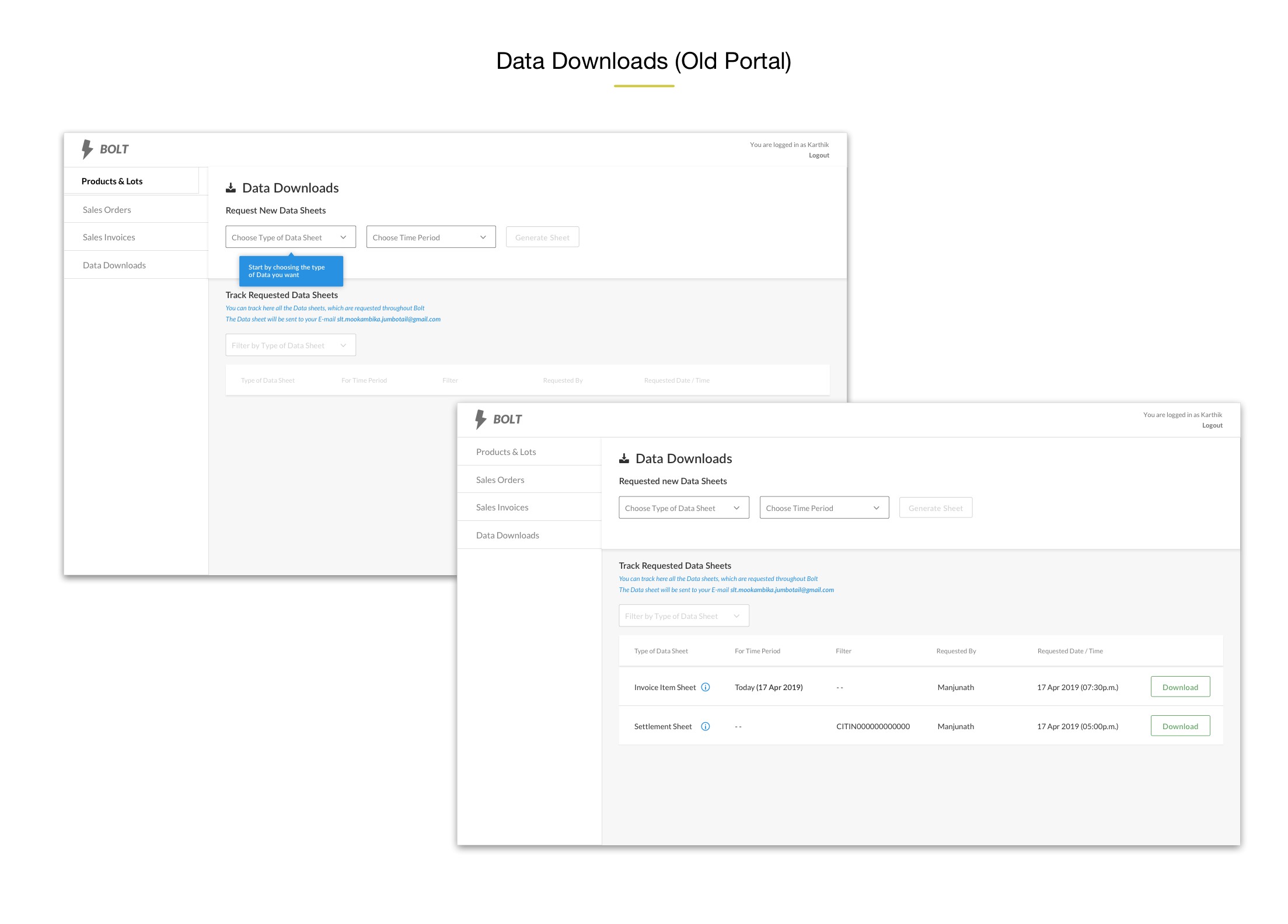
Till the new portal was built we gave them ‘Data Downloads’ on the old portal so that they can extract sheets as per their requirements. .

Under a Massive Waterfall
Design and development were broken into one after the other kind of cycle. I led the design for all aspects related to the Portal.
Each section of the Portal was given certain timelines, starting with the design and then the development. Once each section was designed, validated, and approved, the Tech team began the development.
I would keep designing back to back and creating a backlog for design so that the Tech team can pick up.
The combination of a launch date, the learning curve of the team & scope of the project created an intense atmosphere with coordination and time challenges.
Working backward from the fixed launch date. The combination of a launch date, the learning curve of the team & scope of the project created an intense atmosphere with coordination and time challenges.
The Discovery :
From the Yard
We conducted User and Competitor research to drive our decision-making phase.
The first 3 key questions that defined the launch V0 of the product:
- Mera kitna paisa aana hai? (How much money am I supposed to get?)
- Paisa kahan se aana hai? (From where is this money am I supposed to get?)
- Paisa kahan atka hai? (Where is my money stuck?)
This or That?
During our research, we observed that many medium and large sellers had a ‘Chotu’ (helping hand) & the tasks were divided between the owner and that Chotu.
Some tasks were a bit complex like Reconciliation which they did with the help of their financial aid whereas others could be done on the go.
The Vision :
Jumbotail, self-serve Marketplace
Our vision for Seller Portal was to give them a product that could equip them with visibility into their business & make their relationship with Jumbotail stronger and long-lasting.
Same time we did not want to overload them with unwanted data or capabilities which we were not sure would benefit them in the short or long run. We wanted to add value to our users’ lives.
The Product :
Introducing Seller Portal responsive
Seller Portal, a responsive platform for the Sellers to carry out their Daily Operations & give visibility into their finances. Users can browse through their enlisted products, manage orders, and download financial data for reconciliation.

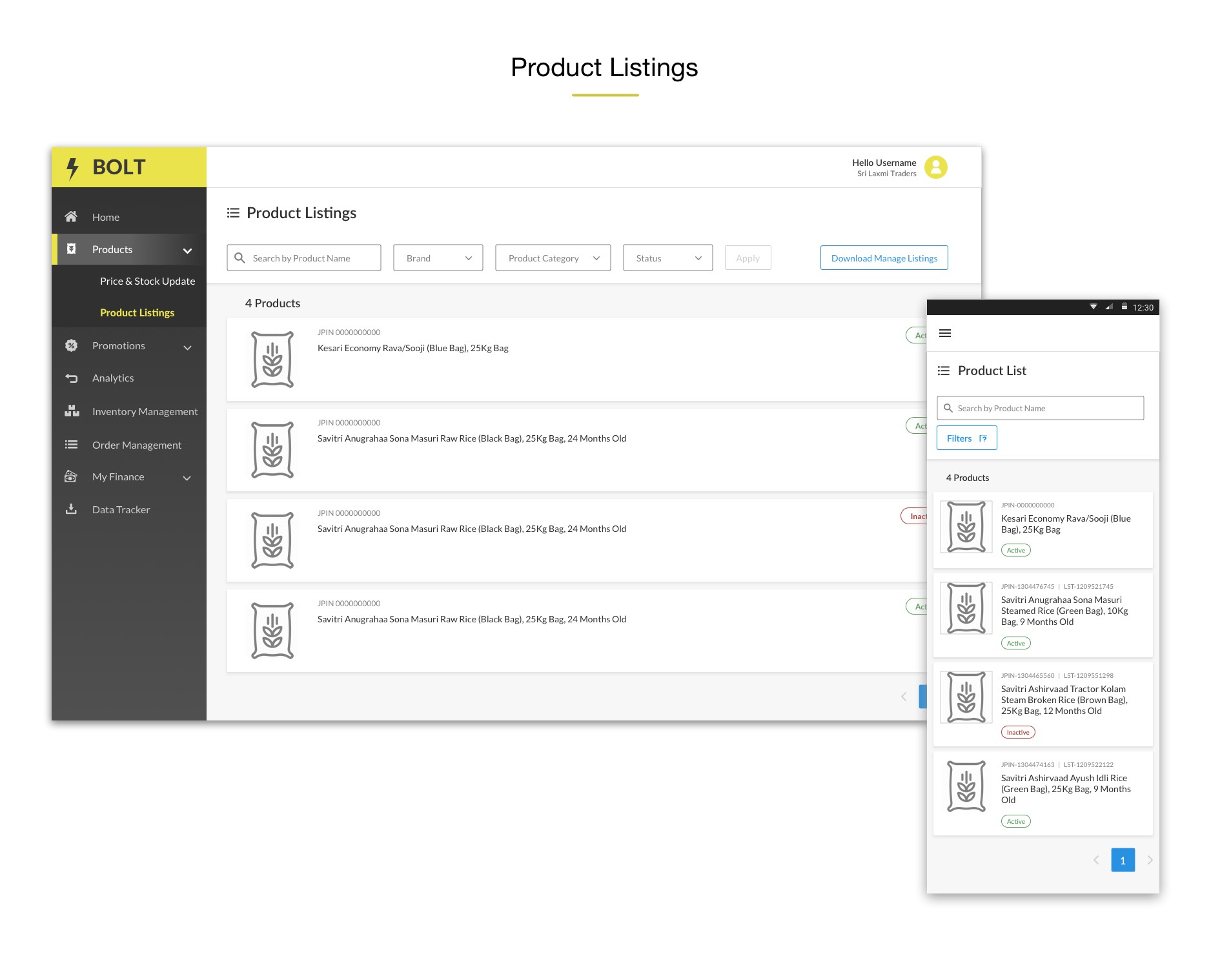
Manage Your Products
Users can have visibility into their products enlisted with Jumbotail. They can Edit Listings in a particular product and also mark it Inactive.


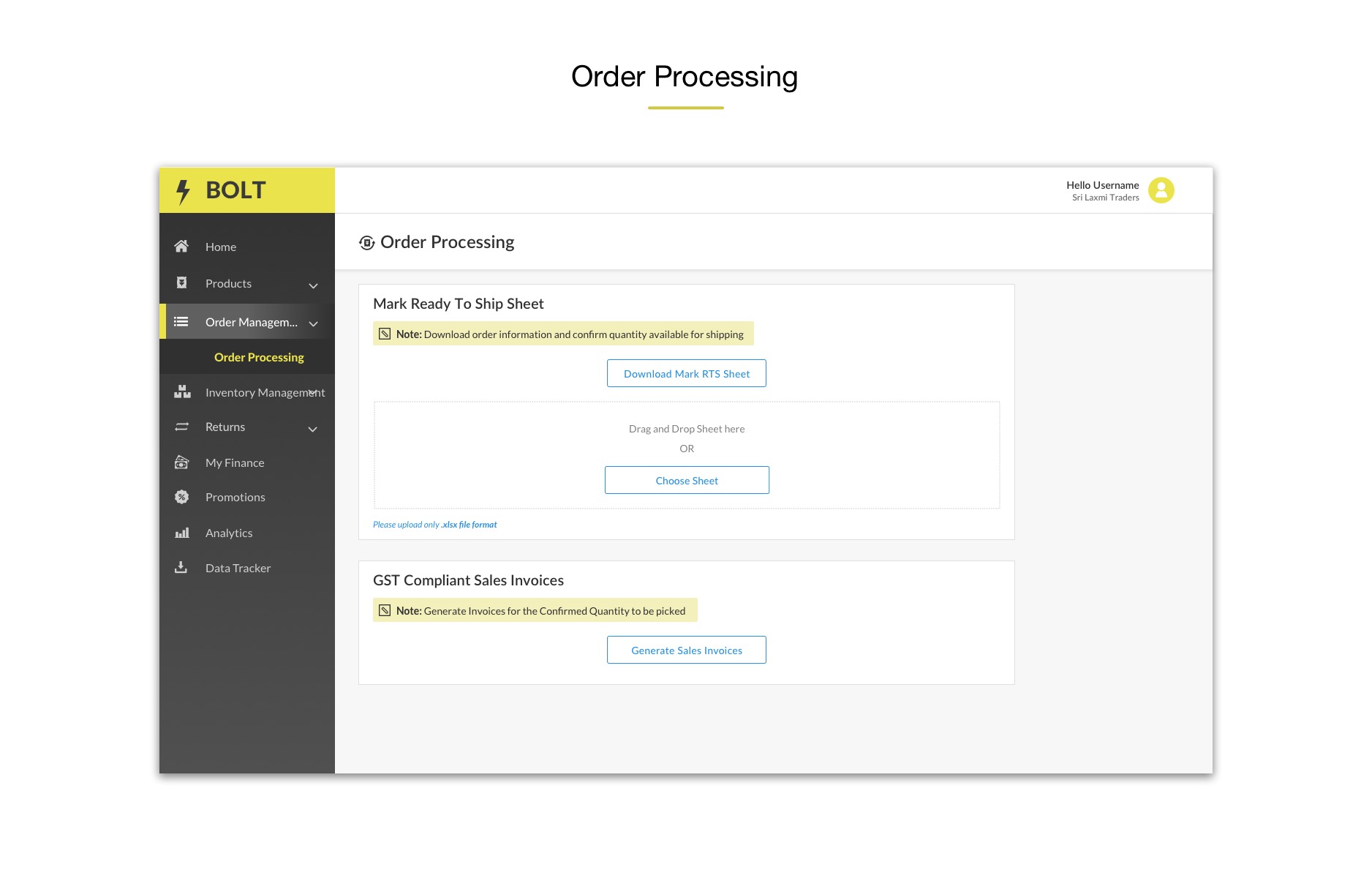
Handle Orders & Quantity
Sellers can also update product quantity and stock according to market-price fluctuations. They also download Excel Sheets of Orders to confirm order quantity & download Sales Invoices which they hand over to Supply Chain which is further handed over to Kirana Stores.


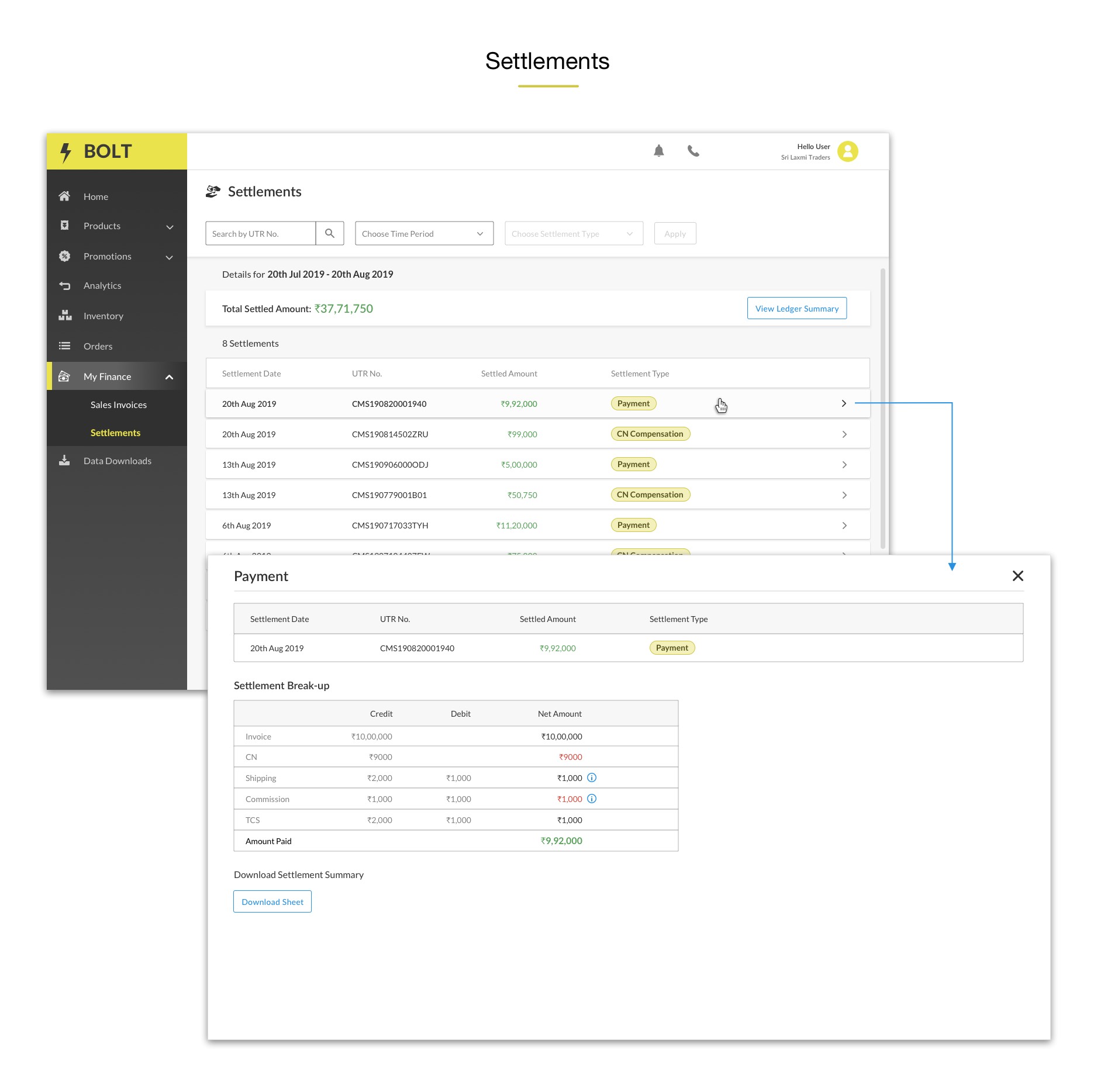
Visibility into Finances
Summary, Sales Invoices & Settlements will give the User visibility & help hem answer the first and foremost questions namely
- Amount yet to be received

- Invoices yet to be paid for

- When was the amount credited?

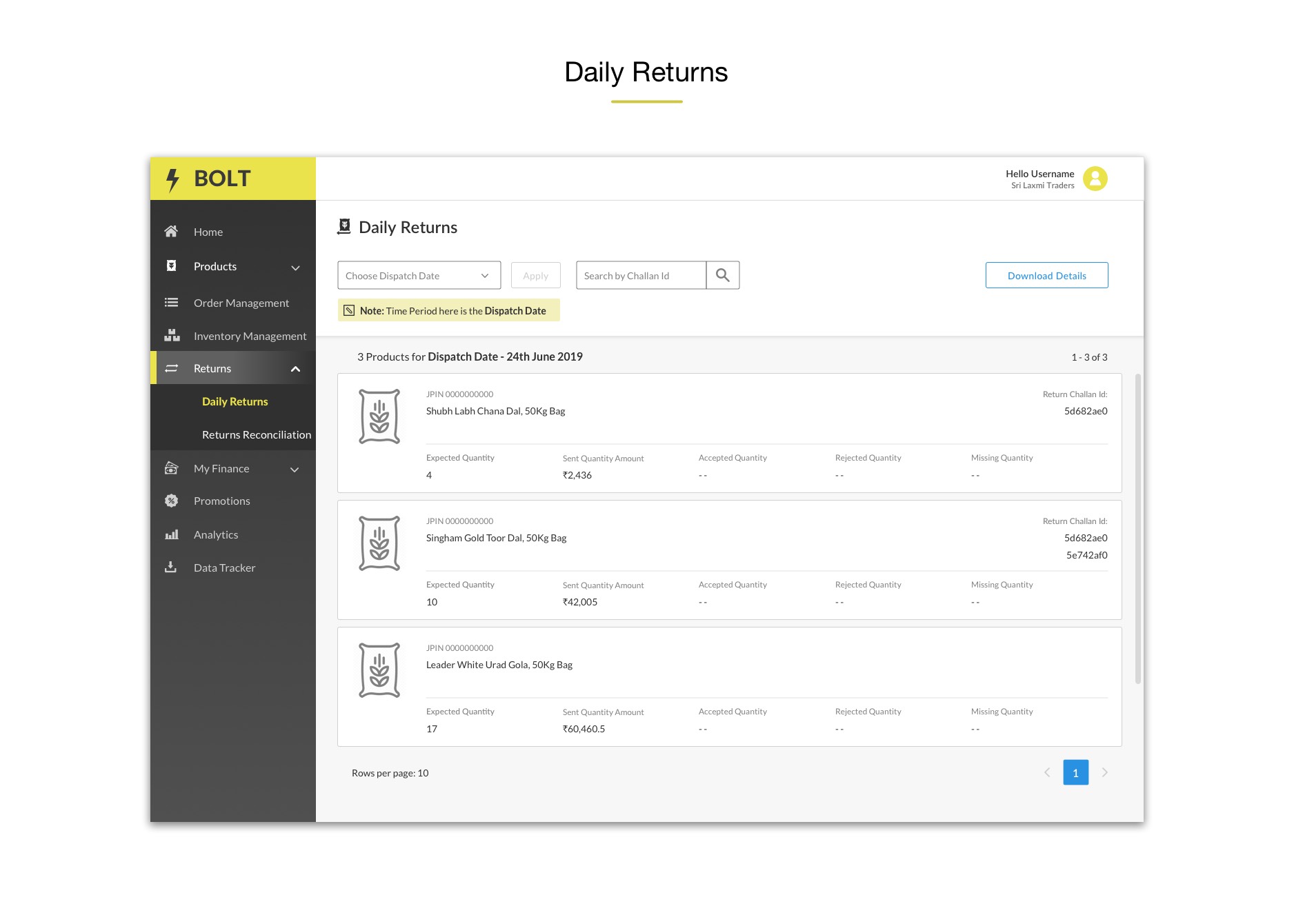
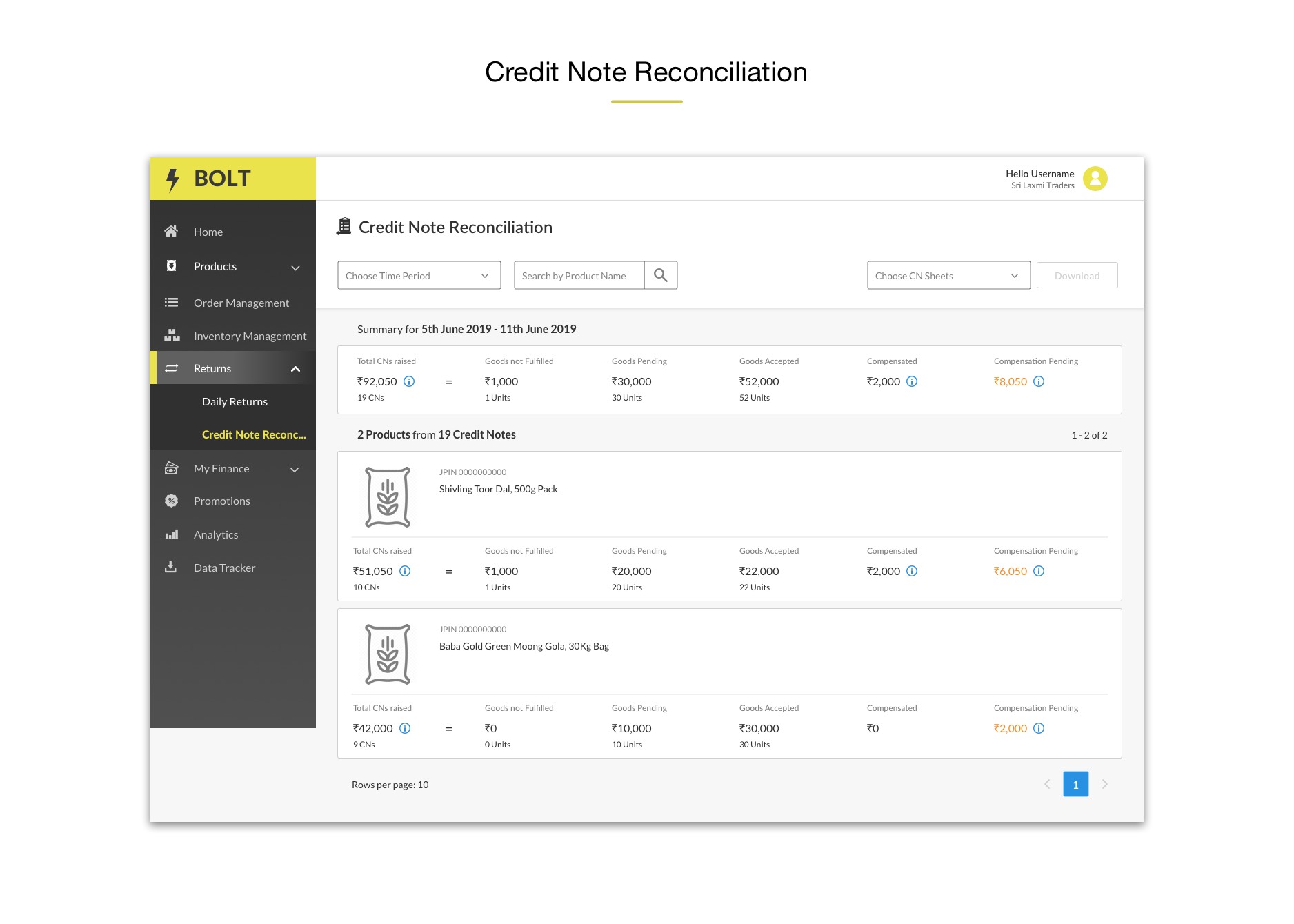
Monitor Returns
This allows Sellers to have look at what’s coming back to them on a daily basis & Credit Notes amount related to these returns.


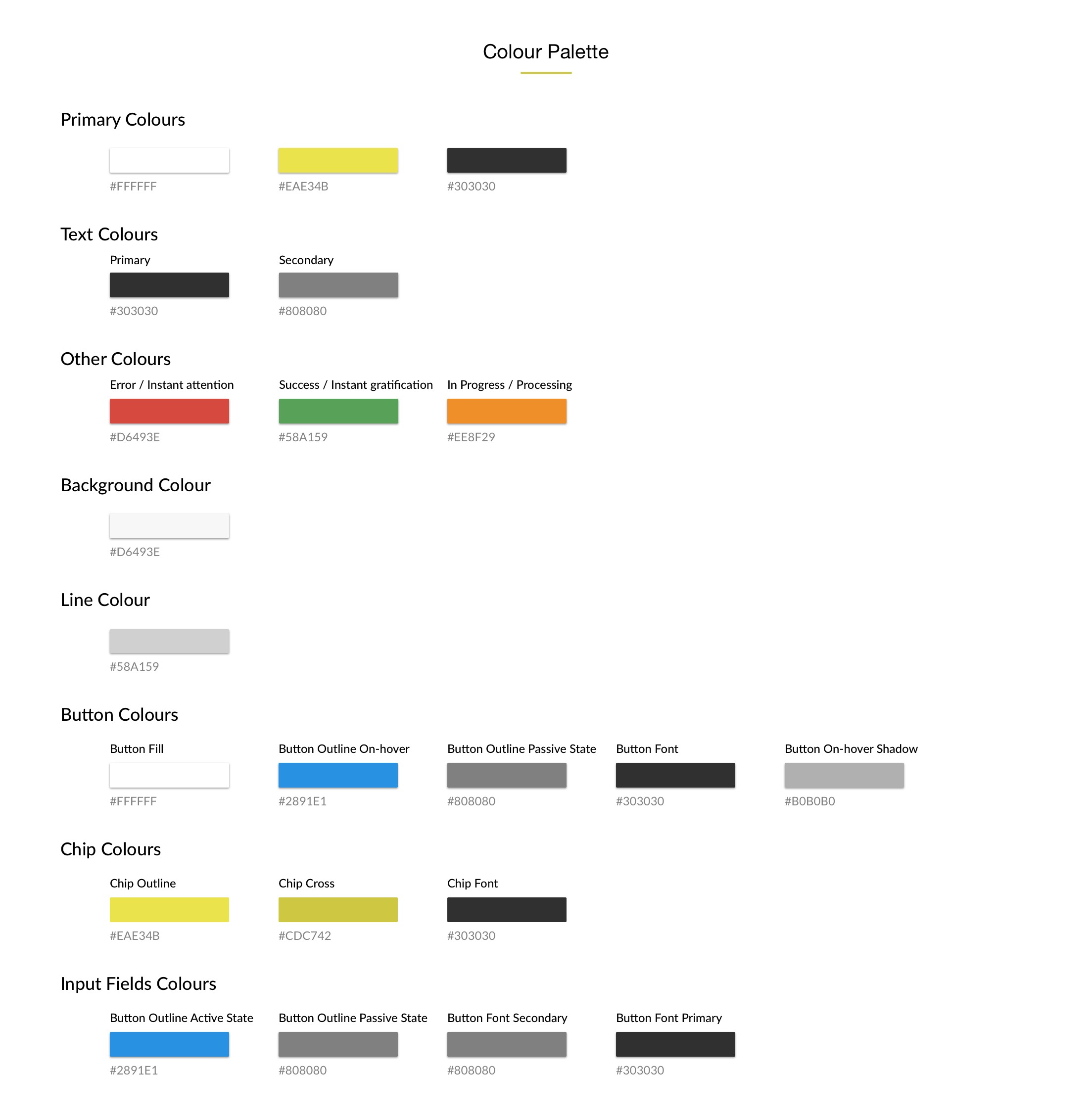
Below is the Colour Palette –

The Framework :
How We Arrive Here
The biggest challenge I faced throughout this project was to maintain a fast pace while churning out designs while working in collaboration with the numerous stakeholders. Since this project involved every stakeholder of our seller business, I needed to understand their current complex manual processes and think about how they would translate on a Portal. This was time and energy & consuming.
Getting feedback on time was even more challenging as each stakeholder was so engrossed in accomplishing their daily tasks that it felt like parched summer earth waiting for monsoons. The teams spent a lot of back and forth cycles debating, deciding, and concluding meetings.
The result was simple to-the-point designs but it came along with a loss of count of days or dates for me.
I saw this pattern in the first few parts of the project & invested time with my Product Managers into a deeper understanding of the current processes. Doing this upfront was quite time-consuming, but saved a lot of back-and-forths as the project progressed.
Chalking down existing processes, User’s primary requirements, and the information prioritization helped to create visibility into my design decision-making process.
Finance First
I and the Product manager sat with the Finance team and got a KT of the following:
- Current process,
- The things we are doing right,
- The broken parts of processes
- Where can and should the system intervene immediately etc.
As a part of my primary research, I had answers given by the sellers to the questions we had. As for my secondary research, I went through finance portals and analyzed different ways of showing information like ledger, settlements, or invoices.
Numbers have given me a nightmare as a child & now they were back with a bang. But this time I tried to befriend them with the help of my Finance stakeholders and Product Managers.
Being Responsive
As the design backlog was getting created there were still debates going on about whether we should make an App for sellers in V0 or shall we build it in V1.
In the middle of the design process for Settlements Section, the 2nd Product Manager came up with a suggestion for making it responsive instead. Hence, this became my first responsive design project. This meant going back and studying how responsive design works in the practical world. I revised previously made designs and tweaked them accordingly. We took decisions as to which sections will be responsive and why etc.
Returns Affair
For sellers, their goods are equivalent to money. When they do business with you, you have to be prompt about delivering their goods and giving them money or returning back their goods. Through processes, we were trying to ensure that we are able to return their goods on time (in this case 7 days due to the age of the product). Hence, we need to give them visibility into which products of theirs are on the way back & how much quantity.
In case of returns, we raise Credit Notes, so the sellers also needed visibility on the Credit Notes raised. It’s based on how much quantity was returned and how much out of that the sellers accepted. It is vital for the sellers to accept back their product as they might reject it for reasons like customers gave back duplicate material inside the bag, the product has crossed expiry, etc.
So Returns as a section was divided into two Today’s Returns and Credit Note Reconciliation.
From Old to New
4 years back before even we started to think about a Seller Portal, we had some basic features like Marking RTS, Downloading Sales Invoices, etc. given to sellers on an internal Portal with special access. But due to bad user experience, none of the sellers used to use it and this job was done by the Business Operations team.
Back then the number of sellers on-board was 5 but as we started to scale it started becoming difficult for the Biz Ops team to handle more operations, navigate through excel sheets and give them visibility. Hence, Seller Portal took the front seat.
Post all the Finance and Returns designs, it was time to study and revamp the features on the old portal and shift them to the new one. Hence began discussions with stakeholders regarding making value adds to the process and discarding the unwanted information while re-designing for a new portal.
Detailed Design :
Communicating Design
I had multiple rounds of design reviews & it used to usually go in this cycle
Design Reviews with
- The Design Team (an internal review which I would run through the need of that design, the use-cases, the interactions, etc.)
- The Product Manager (So that we both are on the same platform and know that we are heading in a positive direction for solving a problem/problems together. Also, PMs get the tech perspective of the capabilities we have and what is possible to build in V0 whereas what’s reserved for the future.)
- The User (this stage is crucial than the others. Here, the user can either dismiss the design or feel it’s usable and give us more value adds to it)
- The Business & Finance Stakeholders
The Execution :
Bringing It All To Life
Building a seller portal was like propagating a plant. You don’t put the leaf directly into the soil. You first put it in water, wait for the roots to grow a bit & the pot it. Similarly, our tech team used to work on the APIs, Front-end & then it would be pushed to the beta version and sent out to PMs and me for feedback.
I and PMs used to go through the UI elements, interactions & testing data flow respectively and then either give feedback and ask for changes before the release or give a go-ahead.
The Refinement:
Last-Minute Changes
There were multiple situations where post all the reviews and sign off there would be last-minute feedback or changes voiced by tech or our stakeholders.
On one such situation for the Sales Invoice screen, the tech team said they won’t be able to give status on Invoice level as the grouping in the backend was on Invoice Item level. After a lot of discussions and understanding the reasoning I was putting out we came to the conclusion that since the backend was built this way, way back, we have to give a filter so the user can have visibility into invoices of each status.
Before the changes were adapted –

After the changes were adapted –

The Launch :
We launched one section after another starting from August 2019 & different sections kept launching one after another for the coming months.
And the Rocket Launch Begins
It was like making a rocket, testing it, and launching it. I was hoping for some relief on the Seller side but it happened so that we kept getting more and more feedback from sellers regarding data reflecting in the wrong way, system failures, etc. Tada welcome to the real world.
The biggest challenge also was for the ground Ops team to sit with each seller and make them understand how the system works.
Some sellers were tech-savvy others were not. There were issues that sellers kept forgetting and the ground team had to have a session again and again. Some sellers were so used to our Biz Ops team doing their job for them that they showed little interest in putting efforts.
It also triggered more calls to the seller support folks asking numerous questions regarding their payments and feedback for the portal. I am proud to say that the sellers provided much more feedback after the launch than in user testing sessions.
So, the rockets after reaching the correct destination were treated like aliens at first but gradually landed on their real targets, the Sellers’ hearts.
The Impact :
A Good Start…And We still have to Get There
We started discussions for the Seller portal around Jan 2019 & it’s Jan 2020 now and we are still building or iterating its features according to feedback from the ground.
Below is the NPS Data, on the left are the criteria on which the sellers give us to score. The Portal launched in mid-August. (This data includes feedback for business, finance & product)

We see almost all blocks green in September it was due to giving some visibility to the sellers that they didn’t have before, the Oxygen.
In October & November, Sellers started giving feedback after using the responsive portal hence again the blocks turned red.
From December, numerous changes happened in processes making them better.
Firsthand Learnings:
Sometimes the users don’t know what is missing or what is not helping unless they use the product for some-time. Hence, start with the basics.
A thought-through product has the magic to mend broken processes
So far we have managed to get the NPS score from all negative to some negative – some positive but there’s a long way to go. As when you think it’s all done your mind somewhere pops-up saying,”Hey!! excuse me, this is still pending”. 😀
